[Spring] 스프링 파일 업로드/다운로드 총 정리, 쉽게 알아보자
2022. 5. 25. 14:18
HTML 폼 전송 방식
- application/x-www-form-urlencoded

폼에 입력하여 전송할 항목들을 Http Body에 문자로 username=kim&age=20와 같이 & 형태로 구분하여 전송한다.
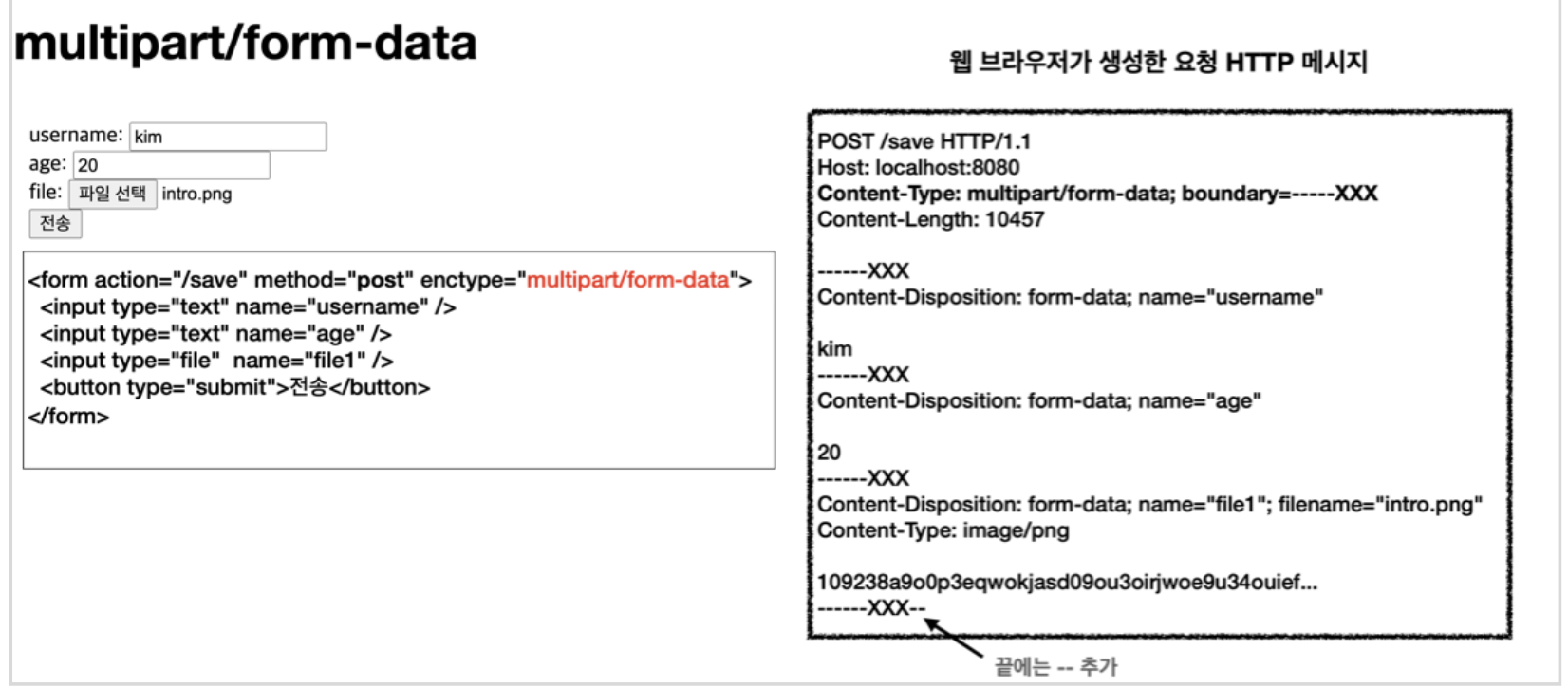
- multipart/form-data

파일의 경우 문가가 아닌 바이너리 형식으로 전송해야 한다. 또한 파일과 문자 둘다 전송해야 하는 상황 경우 사용하는 것이 multipart/form-data이다.
Spring Filre Upload
Controller
@Controller
@Slf4j
@RequiredArgsConstructor
public class ViewController {
@Value("${test.file}")
///Users/jelly/Desktop/images/test/
private String fileDir;
@GetMapping("/upload")
public String newFile() {
return "upload-form";
}
// 파일 업로드 부분
@PostMapping("/upload")
public String saveFile(@RequestParam String itemName,
@RequestParam MultipartFile file, HttpServletRequest
request) throws IOException {
log.info("request={}", request);
log.info("itemName={}", itemName);
log.info("multipartFile={}", file);
System.out.println("fileDir = " + fileDir);
if (!file.isEmpty()) {
String fullPath = fileDir + file.getOriginalFilename();
log.info("파일 저장 fullPath={}", fullPath);
file.transferTo(new File(fullPath));
}
return "upload-form";
}
// 파일 다운로드 부분
@ResponseBody
@GetMapping("/images/{filename}")
public ResponseEntity<UrlResource> downloadImage(@PathVariable String filename) throws
MalformedURLException {
System.out.println("filename = " + filename);
UrlResource resource = new UrlResource("file:/Users/jelly/Desktop/images/test/2.png");
String encodedUploadFileName = UriUtils.encode("2.png", StandardCharsets.UTF_8);
String contentDisposition = "attachment; filename=\""+encodedUploadFileName+"\"";
return ResponseEntity.ok().header(
HttpHeaders.CONTENT_DISPOSITION, contentDisposition
).body(resource);
}
}- 파일 업로드 시 쓰는 request 객체 형식은
MultiparyFile이다 file.toTransferTo(new File( [path] )을 통해 원하는 경로에 파일을 업로드 한다.UrlResource를 통해 파일을 반환하는데 그냥 반환시 바이너리 코드 형식으로 나온다.- ResponseEntity 형식으로 반환하되 HttpHeader 부분에
attachment부분을 추가하자- header에 attachment가 있으면 body에 있는 값을 다운받으라는 뜻이다.
- filename 설정 시 해당 파일이름으로 파일이 다운된다.
HTML Upload Form
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
</head>
<body>
<div class="container">
<div class="py-5 text-center"> <h2>상품 등록 폼</h2>
</div>
<h4 class="mb-3">상품 입력</h4>
<form th:action method="post" enctype="multipart/form-data">
<ul>
<li>상품명 <input type="text" name="itemName"></li>
<li>파일<input type="file" name="file" ></li> </ul>
<input type="submit"/>
</form>
</div> <!-- /container -->
</body>
</html>
application.properties
test.file = /Users/jelly/Desktop/images/test/
'IT 족집게 > 개발' 카테고리의 다른 글
| [KeyCloak] 로그인, 회원가입 페이지 로고(타이틀) 변경하기 (0) | 2022.05.26 |
|---|---|
| [Keycloak] 한국어 설정 추가, 국제화 메시지 등록하기 (0) | 2022.05.26 |
| [JAVA] 자바 이론 총 정리, 간략하게 압축해서 알아보자 (0) | 2022.05.25 |
| [Spring] Exception 개념/사용법 총정리, 쉽게 알아보자 (0) | 2022.05.24 |
| [Keycloak] 회원가입 폼 설정 및 Custom User Attribute 값 가져오기 (0) | 2022.05.24 |