[Spring] Validation으로 유효성 검증, 간단한 방법으로 사용하자
안녕하세요. 오늘도 열심히 개발중입니다. Spring에서는 다양한 기능들이 내장되어 있습니다. 그 중 개인적으로 가장 편리하다고 느낀 기능은 유효성 검증입니다. 스프링에서는 간단히 어노테이션만 사용하여 유효성 검증을 할 수 있습니다. 이번 포스팅에서는 Validation을 활용하여 유효성 검증하는 방법에 대해서 알아보겠습니다.
Spring 유효성 검증 (Validation)
유효성 메시지 국제화 ( messages/validation.properties )
required.user.userName=유저 이름은 필수값입니다.
max.age.number=나이는 50까지 허용합니다.
min.age.number=나이는 20이상이여야 합니다..
totalPriceMin=가격 * 수량의 합은 {0}원 이상이어야 합니다. 현재 값 = {1}먼저 유효성 검증 실패시 메시지는 간단히 텍스트로 입력할 수 있지만 좀 더 관리를 편하게 하기 위해서 validation.properties 파일을 만들어줍니다.
유효성 검증 클래스 ( domain/UserDto )
package com.example.demo.dto;
import lombok.AllArgsConstructor;
import lombok.Getter;
import lombok.NoArgsConstructor;
import lombok.Setter;
import javax.persistence.Column;
import javax.validation.constraints.Max;
import javax.validation.constraints.Min;
import javax.validation.constraints.NotBlank;
import javax.validation.constraints.Size;
@Getter
@Setter
@NoArgsConstructor
@AllArgsConstructor
public class UserDto {
// DTO (data transfer object)
// 여기에 read-only 속성 가지면 vo 라고 함.
@NotBlank(message = "{required.user.userName}")
private String name;
@Max(value = 100,message = "{max.age.number}")
@Min(value = 20,message = "{min.age.number}")
private int age;
}
간단히 유효성 검증을 할 대상 객체 하나를 만들어주었습니다. 유효성 검사를 간단히 어노테이션 등록으로 진행해주었습니다.
유효성 검증 어노테이션 종류
| 어노테이션 | 조건 |
| @NotNull | Null이 아니면 만족 |
| @Null | Null 이면 만족 |
| @Size(min=,max=) | 사이즈가 해당 범위 안이면 만족 |
| @Pattern(regex=) | 정규식일시 만족 |
| @Max(숫자) | 지정값 이하시 만족 |
| @Min(숫자) | 지정 값 이하시 만족 |
| @Future | 현재 보다 미래이면 만족 |
| @NotBlank | 비어있지 않으면 만족 |
| @Past | 현재 보다 과거인가? |
| @Digits(integer=, fraction = ) | 대상 수가 지정된 정수와 소수 자리 수 보다 작으면 만족 |
| @DecimalMax(value=) | 지정된 값(실수) 이하면 만족 |
| @DecimalMin(value=) | 지정된 값(실수) 이상이면 만족 |
| @AssertFalse | false 이면 만족 |
| @AssertTrue | true 면 만족 |
TestRestController
@PostMapping(value="/valid", produces = "application/json",consumes = "application/json")
@ResponseBody
public String validationTest(@Validated @RequestBody UserDto userDto, BindingResult bindingResult) {
System.out.println("userDto = " + userDto.getName());
if (bindingResult.hasErrors()) {
return bindingResult.getFieldErrors().toString();
}else{
return "유효성 검증에서 통과하였습니다";
}
}테스트로 RestController를 작성해주었습니다.

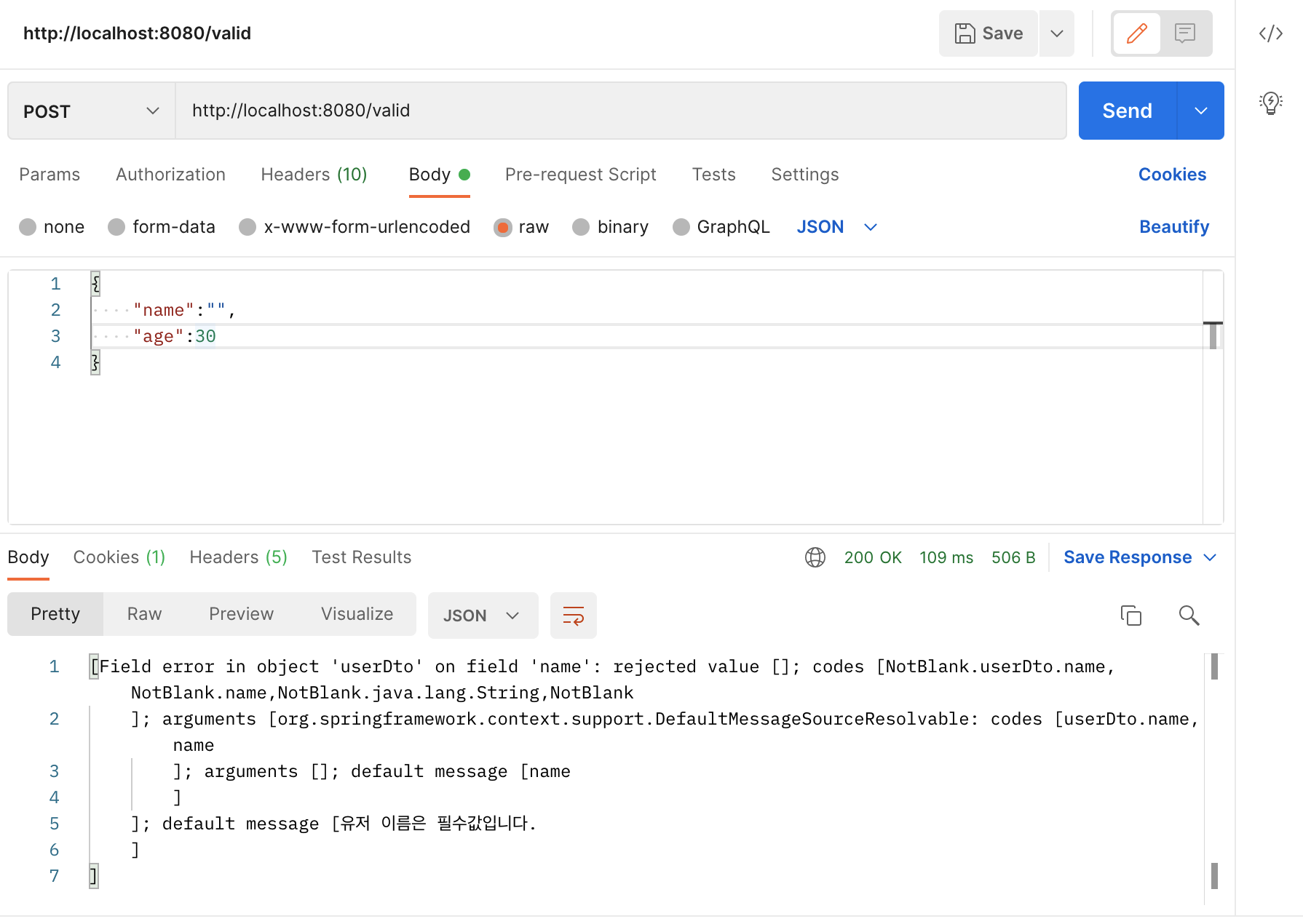
PostMan으로 테스트 시 정상적으로 validation 메시지가 나오는 것을 알 수 있습니다.
Thymeleaf 연계 유효성 검증
@GetMapping("/valid/view")
public String validView(Model model) {
model.addAttribute("userDto", new UserDto());
return "valid";
}
@PostMapping("/valid/view")
public String validPost(@Validated UserDto userDto, BindingResult bindingResult, Model model) {
System.out.println("userDto.getName() = " + userDto.getName()+" "+bindingResult.hasErrors());
if (bindingResult.hasErrors()) {
System.out.println("bindingResult = " + bindingResult.getAllErrors());
return "valid :: #form";
}
return "index";
}일반 Controller로 두개의 Get,Post 함수를 작성해줍니다. BindingResult 클래스는 Validation Error를 관리하는 클래스입니다. 해당 클래스를 통해 error 출력을 할 수 있습니다.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/valid/view" th:object="${userDto}" method="POST" id="form">
<input type="text" th:field="*{name}">
<p th:if="${#fields.hasErrors('name')}" th:errors="*{name}"></p>
<input type="number" th:field="*{age}">
<p th:if="${#fields.hasErrors('age')}" th:errors="*{age}"></p>
<button type="submit">제출</button>
</form>
</body>
</html>thymeleaf에서 위와 같은 코드로 validation message를 서버로부터 받아 출력할 수 있습니다. 해당 기능은 프론트에 별도로 validation 관련 코드 작성 없이 간단히 통합 가능하다는 것이 장점입니다.